In Syteline, many key number like Customer#, Invoice# and such, they have prefix and fixed length. When key in the number, system can auto expand or auto fill the number based on its format, such as key in “C1”, it will expand to “C000001”.
To get this auto expand function in a component field of a form, you need to do two things,
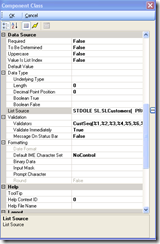
1) Give the component a proper component class. For example, for customer#, it can use component class “CustNum”, "CustNumForBillTo” and quite a few other, depend on your other need (validation, populate other field like name).
2) Set the component data type, underline type to “NUMSORTCHAR”.
In Syteline, many key number like Customer#, Invoice# and such, they have prefix and fixed length. When key in the number, system can auto expand or auto fill the number based on its format, such as key in “C1”, it will expand to “C000001”.
To get this auto expand function in a component field of a form, you need to do two things,
1) Give the component a proper component class. For example, for customer#, it can use component class “CustNum”, "CustNumForBillTo” and quite a few other, depend on your other need (validation, populate other field like name).
2) Set the component data type, underline type to “NUMSORTCHAR”.
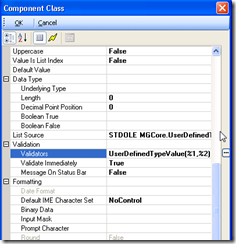
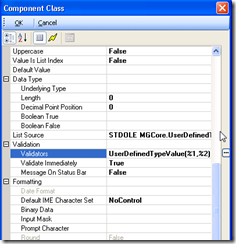
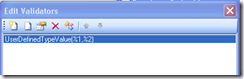
Open the component class “UserDefinedType”, go to validator, add one more parameter %2 to the UserDefinedTypeValue validator.

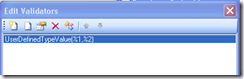
Open the validator, make sure %2 is there.

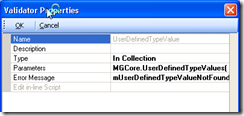
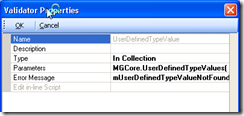
Then open the property of the validator.

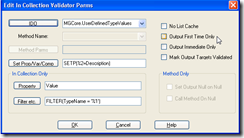
Open the Parameters screen

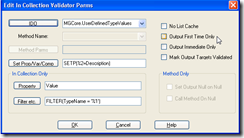
Set %=Description in Set Prop/Var/Comp section.
OK all the way back to save the change in Component Class. Now we have component class “UserDefinedType” ready to show description of user-defined-type as second parameters.
To use the component class, just put the field that you want the description display on as second paramenter of component class. Here is sample,

From out of box Syteline, the pull down list of customer# field is sorted by customer#. The same thing happens to the vendor# field. Many Syteline users would prefer that the pull down list is sorted by customer name / vendor name in alphanumeric order, especially when you have hundreds customers/vendors.
Syteline Application Case
Change the sorting of Customer#/Vendor# pull down list, from Customer#/Vendor# to Customer Name/Vendor Name.
Syteline Technical Components
Component class, List Source
Customization Solution
The pull down list of a field is usually controlled by the component class that the field inheritance.
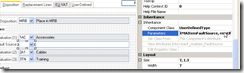
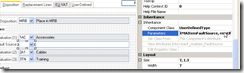
Get into the design mod of the form, example like RMA form. Click the Customer field, then, in component property sheet, locate the Inheritance, Component Class. Open the component class “RMACustomerZero”

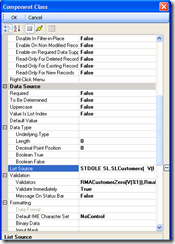
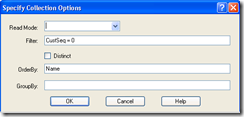
Open the List Sources

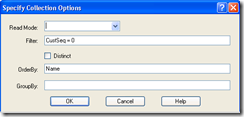
Click the “Filter etc.” button

Enter “Name” in OrderBy field.
Then click OK all the way back. Save the form. Now, try the pull down list, it is now sorted by name in alphanumeric order.
Every combobox in Syteline form has a pull-down list. For example the item pull-down list may show item# and description. You may want to add more fields to this pull-down list to show more information for your user.
Business Case:
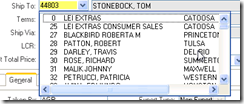
The current Syteline customer ship-to pull-down list only show the ship-to seq and the customer name, let say you also want to show the city and state for each ship-to, so user can more easily identify the correct ship to customer.
Syteline Technical Component:
Component class, List Source
Solution:
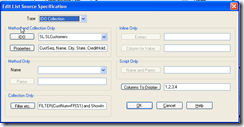
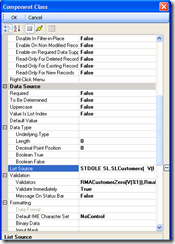
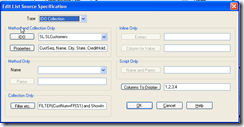
The pull-down list is defined in List Source property. In this case, the ship-to component is inheriting the property from component class “CustSeq”. You will need to modify this component class. Open this component class “CustSeq”

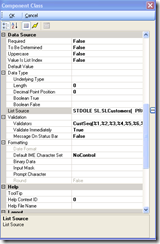
Then open the list source property:

You can see this list source is pulling from IDO SLCustomers, and the property (fields) it pulls are CustSeq, Name, CreditHold and such. Insert City and State in front of CreditHold. Then in the Column to Display, let it to display column 1 to 4. This way, it will display CustSeq, Name, City and State.
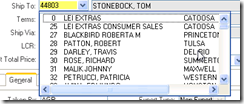
Now the Ship-to customer pull-down will show the City and State, along side the seq and Name












Recent Comments